
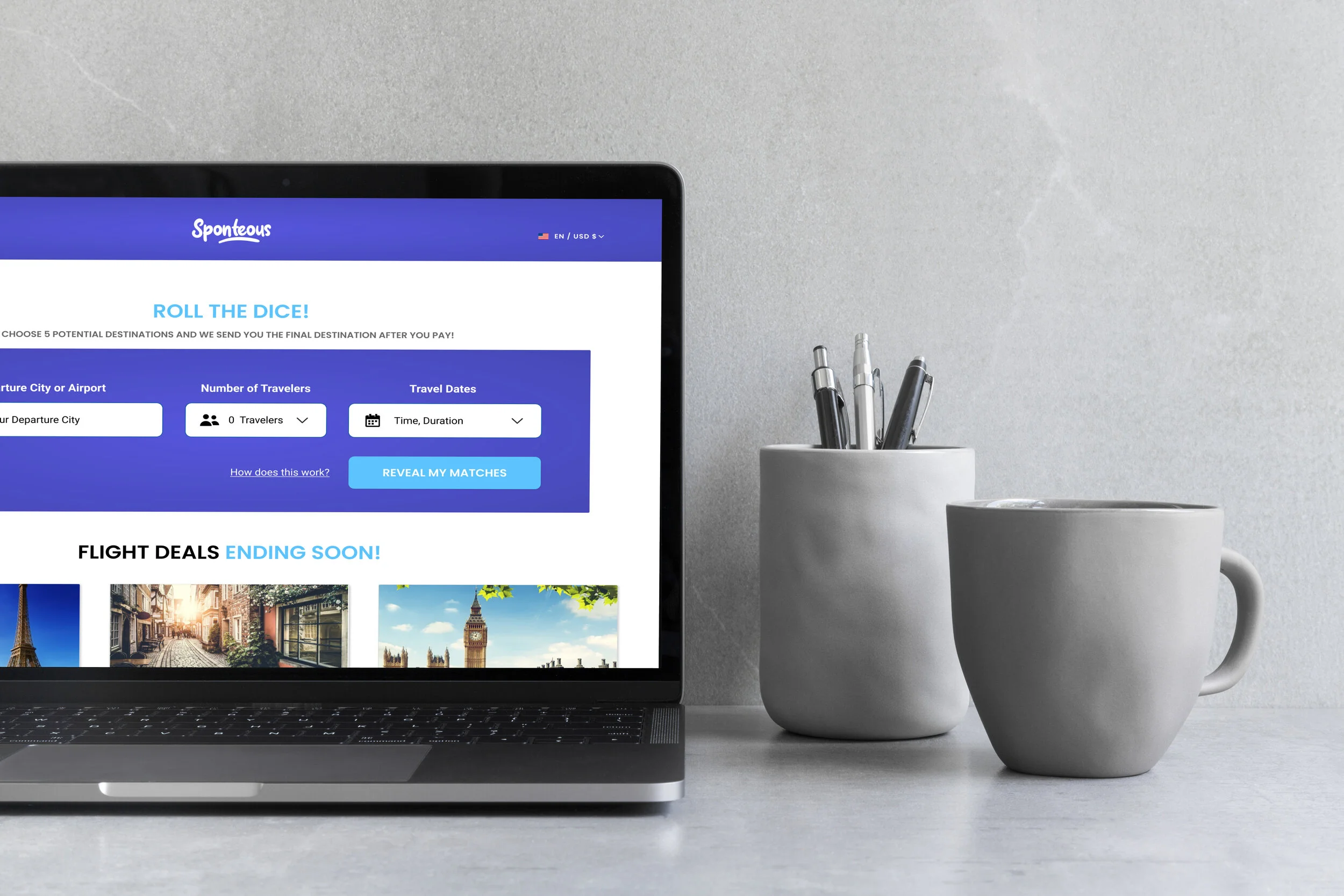
Roll the dice!
Travel gamification with Sponteous
Have you ever spun a globe, pointed your finger, and picked a place to fly?
Major roles: Lead copywriter, Co-lead UX researcher, UI design: facilitator of user interviews and initial usability testing, data logger and observer for second round of usability testing, conducted domain research, design sketches, presentation styling
Had a hand in: wireframing, interaction design
Team of 4 alongside: Laura Udelson (Project Manager + Co-lead researcher) | Drew Beimel (Co-lead UI designer + UX researcher | Frankie Xu (Co-lead UI designer + UX researcher)
I listened to: Moses Sumney, Bill Fay
I ate: salad, tea cakes
Tools
Figma, Sketch, Miro, Trello, trusty pen + paper, Adobe Illustrator + Photoshop
Methods
User interviews, affinity diagram, lofi sketch, user testing, ux copy, high fidelity wireframe, presentation design
Maybe you dreamt of showing up to the airport, bag in hand, and taking the next flight out?
Sponteous is a white-label SaaS company that has essentially built out this fantasy. However, the users of the platform were lost in translation. Our team was tasked to redesign the platform, responsively and beautifully.
How do you get people to pay for a flight when they don’t know where they are going?
Sponteous came to our team with hopes of a responsive redesign, as users complained about the date selection and billing processes. Because Sponteous’ research was in French, I had to start from scratch and interview 8 new users, 6 of whom also took a usability test of the current website. Upon completion these processes, it was evident that the website needed an overhaul. The largest goal would be to improve the System Usability Score, which averaged at 67.08, and make users more excited about the process of buying airplane tickets.
Who are our travelers?
The goal of the user interviews was to find out why people travel, what gets them excited about it, what do they consider spontaneous, and where were they encountering pain points while booking flights.
The users ranged from the ages of 22-41. The pain points they often encountered were unclear flight times, frustration with add-on fees, trouble navigating a new airline/travel website, and date confusion for departure and arrival times
The results were rather fascinating because while spontaneity was defined so differently by each of our 8 users, there was a shared commonality of requiring some concrete information about a trip. People need less ambiguity in the process to be comfortable with such an ambiguous result
Once the data was synthesized and a persona was created, it was time to whiteboard ideas for how to solve our user problems
I wanted to reduce user confusion and number of surprise elements, improve the feeling of “I got a great deal,” and improve user confidence
To complete these tasks, I sketched out some ideas and which were implemented into the final design
I created a dice gif to increase the game-like and fun quality of the website. This gif will be found on the homepage as well as the final checkout page before the user’s destination is revealed.
I designed custom icons for the checkout luggage page to match the icons the ui designers selected for the rest of the site.
Initial prototype before the redesign
While sketching, we discussed: is buying a flight an inherently dark ux pattern?
We’ve all bought airline tickets. It’s such a hassle. You have to re-orient yourself to every airline’s site: what charges are they going to throw on, where is the flight information, where can I find the best deal? Inherently, I think that air travel websites employ systemically dark UX patterns. We are meant to be slightly confused and have charges added anywhere possible, so that that the airlines can make the most money. Don’t get me started on trying to switch a pre-booked flight. I digress…
ANYWAY! Sponteous was very concerned with increasing the sense of urgency and enticing the users to buy and buy now.
My team wanted to tackle this in the most user friendly way, to balance both the business needs with user empathy.
Our goal with the redesign of the checkout process is to make the fees clear.
High fidelity
The following are two prototypes handed off to Sponteous
In order to tackle the feeling of urgency, I created a looping gif of a countdown clock.
The initial prototype had lightly saturated red containers with varying messages about how many seats or flights were left. During testing, our users revealed that this message made them less likely to select the flight, as the wording was unclear and brought attention to a potentially crowded flight.
The solution: shift the focus from the flight status to the deal. This way, users are enticed to select a destination based on how much money they are saving, rather than the potential to miss out on a trip. The countdown clock and phrasing is in a highly saturated red and is only found on flights that take off in less than 2 weeks.
In addition, we created a “flight deals leaving soon” section to the homepage that can let expiring inventory be highly visible and increase the excitement of the users.
Copy work
(initial homepage above)
The Sponteous homepage, while intended to spark users curiousity, did little to explain the service. There were detailed steps underneath about how this process works, however with the large amount of negative space, most users did not continue to scroll.
For the redesign, this initial tagline needed to convey the process so users didn’t need to read instructions.
(initial destination page above)
Upon entering a departure city, users would be greeted with this popup. During testing, it was evident that users did not know what a shortlist is, and did not know that they would be charged a fee for choosing less than 5 destinations.
See below for the redesign.
Use language to clarify and give confidence
As lead copywriter, it was my goal to make sure the language presented was warm, friendly, direct and conversational. I also wanted to be sure that users were very clearly aware of where any extra fee would be found.
I created the following content writing guide:
The Sponteous website is used worldwide and our website must reflect the vast audience to which we cater. We support the inclusivity of all genders, races, and beliefs. Our billing page currently offers the option to select male or female, but we anticipate adding a gender X option as well.
The Sponteous voice is one that reflects that of our young CEO and company history. We are a company of friends and familiarity. We are along for the journey with you and are fellow travelers ourselves. We are full spirited, bright, and friendly. Our tone is cheery and conversational, without being sickly sweet. It is direct yet warm and casual, yet knows when to step up to the business plate.
● Everything must be localization friendly: No slang, no contractions, no abbreviations
● Whenever possible, use active voice
● Numbers: should not be written out unless in a short paragraph. Please use 5 instead of five
● Pronouns: we use you to convey a direct and conversational tone
● Punctuation: on complete sentences only and not if found within a list or bulleted section
● Exclamation points can be used sparingly to convey excitement
● All users should be referred to as travelers, not passengers (traveler more clearly portrays the spontaneity of the users)
Upon submitting payment, a user receives their destination.
During testing, this was our absolute largest issue. There is an option to “re-roll the dice” in order to be given a new destination. What wasn’t clear, however, is how this worked on the backend. When were users charged? Were they charged for multiple flights and have to wait for one to be returned? What stops them from hitting the back button?
Our solution: move the re-roll option off of the confirmation page and into the confirmation email. This way, a user can be confident that they were charged for a single flight and re-start the process in a separate area, defining two transactions.
Re-evaluate + Redesign
Because this is a white label service, my team was put in an interesting design position. Any airline client would have the option to customize nearly every aspect of the software, down to the shape of the containers. I tested the initial 6 users with the high fidelity prototype we were given in the informational brief. We decided to test the theory of content before containers and conducted the second round of testing with a mid-fi prototype. In doing so, we were able to ensure that our users could comfortably navigate with the information they were given, and were not distracted by any design decisions.
We landed in a place where our users were completely confident in the design and the user flow. My synthesized research revealed that the new SUS score skyrocketed from a 67.08 average to 81.25. User confidence grew, all tasks were completed, and some users were quoted as saying the process is “almost too easy.”










